Introduction to Selenium:
Let's get started with Selenium Automation Testing.
Whereabouts of Selenium in simple words.
What?
Web Automation tool.
Why?
Automates your browser to perform testing.
How?
By developing test scripts in different programming languages.
Now, Let's Deep-Dive In.
What is Selenium?
Selenium is a suite of tools, catering to different testing needs.
Selenium features are as follows:
- It is an open-source Automation testing tool exclusively used for web-based applications.
- It supports multiple platforms like Windows, Apple, Linux.
- Also works on multiple browsers like Chrome, Firefox, MSEdge, Safari.
- It supports multiple languages like Java, C#, Python, Javascript, PHP, Ruby.
Selenium Components:
Selenium consists of 4 components:
- Selenium IDE (Integrated Development Environment)
- Selenium RC (Remote Control)
- Selenium WebDriver
- Selenium Grid
Selenium IDE – It is the simplest tool used as a record and playback feature without requiring any programming experience. It is distributed as a Firefox plug-in and it is easier to install and use.
Selenium RC – It is a server that allows user to create test scripts in desired programming language. It allows execution of test scripts with large spectrum of browsers. Selenium RC is also referred to as Selenium 1.
Selenium Grid – It is an additional feature to Selenium RC by distributing the test scripts on different platforms and browsers at the same time for execution representing the master-slave architecture.
Selenium WebDriver - It is a different tool altogether that has various advantages over Selenium RC. The combination of Selenium RC and WebDriver is known as Selenium 2. WebDriver directly communicates with the web browser and uses its native compatibility to automate the web application. Programming knowledge experience is required.
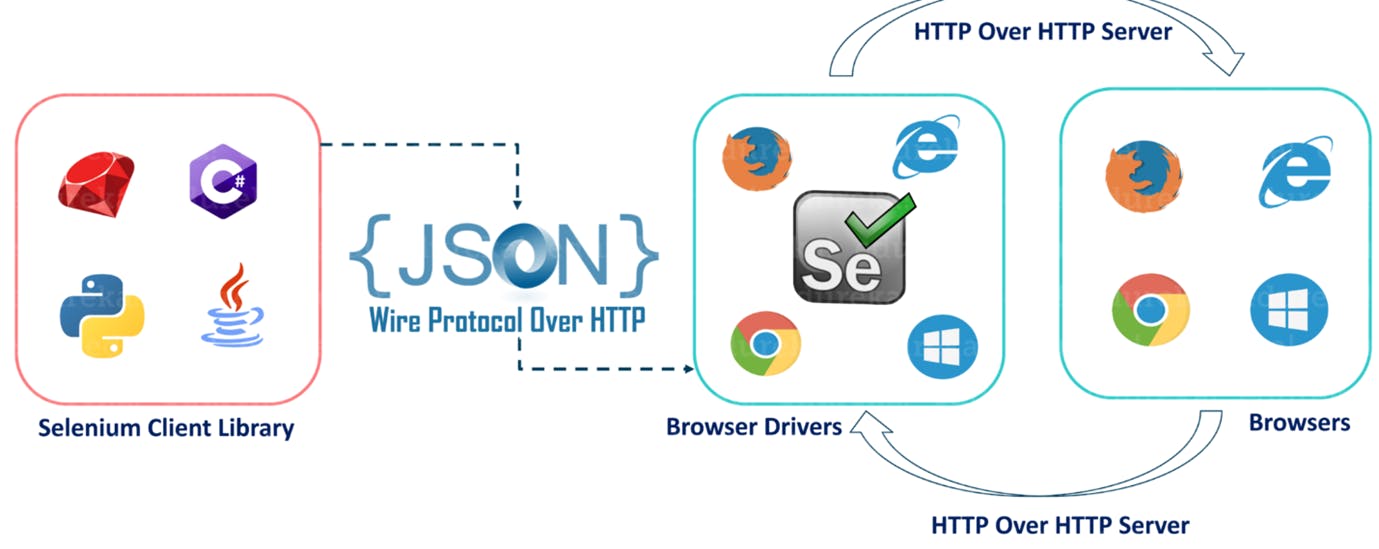
Selenium WebDriver Architecture:
Let’s discuss on the Selenium WebDriver Architecture.

- After triggering the test, the code which is written in selenium (client) will be converted to JSON format.
- The generated JSON is sent to Browser Drivers (server) through HTTP Protocol. Each browser contains a separate browser driver. For example: Chrome as ChromeDriver, Firefox as GeckoDriver, MSEdge as MSEdgeDriver
- Browser drivers communicate with its respective browser and executes the commands by interpreting the JSON which it received on the browser.
- Browser Driver receives responses back from the browser and it sends Json response back to Client.
